Androidアクセシビリティ デザイン編
アクセシビリティ向上でどう言う問題を解決したいか理解するために、基礎知識の編から読んでみてください🙇♀️
仕様確認の段階で問題を発見すれば、後で余計な苦労が避けれますので、
今回は、実装に入る前に確認すべきポイントを見てみましょう。
1. シンプルなレイアウト
a. 情報や機能の数を絞る
一つの画面にある情報を減らして、ユーザーの認知負担を出来るだけ軽くしましょう。
情報が多いと、ユーザーの集中力が途切れてしまいます。
でもユーザーはいつでもこちらのアプリを閉じて、別のアプリに乗り換えますので、
注目をなくすのが、アプリにとって一番望ましくないことです。
そして一つの画面にある機能の数も減らしましょう。
選択肢が多すぎると、ユーザーは混乱してしまいます。
最悪の場合、面倒くさがって、何も選ばなくなる可能性があります😧
伝えたい事・使って欲しい機能がたくさんあるでしょうが、
ユーザーに逃げられないように気をつけましょう。
b. コンテンツを細かく分ける
小さい部分で分けたら、目的が分かりやすくなって、
ユーザーに取って欲しいアクションも明確になります。
ほとんどの場合は「画面の最重要目的」を決めれば、自然な流れが作れます。
例えば、「リストのアイテムをタップしてもらう事」を最重要目的にすれば、自然にリストのアイテムに表示される情報やアイコンが減ります。
c. 一貫性を持たせる
自分のアプリのPC版との一貫性だけではなく、プラットフォーム(Android)が決めたルールにも従いましょう。
例えば、Androidの場合はダイアログの「キャンセル」ボタンが通常左に置いてありますので、自分のアプリだけあえて右にしましたら、ユーザーは間違いやすくなります。
嫌な思いをさせないように、同じ操作で他のアプリと同じ結果を提供したりして、
ユーザーの慣れたメンタルモデルから大きく離れないようにしましょう。

マテリアルデザインのカードビューの例を見ると、上記の3点を満たしています。
- a. 情報や機能の数を絞る:リスト画面は最低限の情報しか持っていなくて、電話番号や住所は詳細画面で表示されます。
- b. コンテンツを細かく分ける:「連絡先/コンタクトを選ぶ」を目的にして、その他の機能(名前の編集など)は詳細画面で行います。
- c. 一貫性を持たせる:フルスクリーンダイアログのガイドラインに従って、戻るボタンを左上に置いてます。
2. 読みやすさ
a. 小さい文字を避ける
文字のサイズ基準は自分の視力に頼らず、ガイドラインに従いましょう。
原則最低12sp以上を保つように推薦されています。
b. システムのフォントサイズ(sp)を使う
システム全体のフォントサイズを拡大しないと読めない方もいますので、
「デザインが崩れるの嫌だからフォントサイズを固定する」のような考え方は、もうやめましょう🙅♀️
むしろ最初から拡大されることを想定したデザインで行きましょう!
完全に崩れないことは避けれませんが、改行とかでエレガントな崩れ方は出来ます。
c. コントラスト比を確認する
背景とテキストのコントラスト比を充分な値にしましょう。

こちらも参考にできるマテリアルデザインのガイドラインがあります:

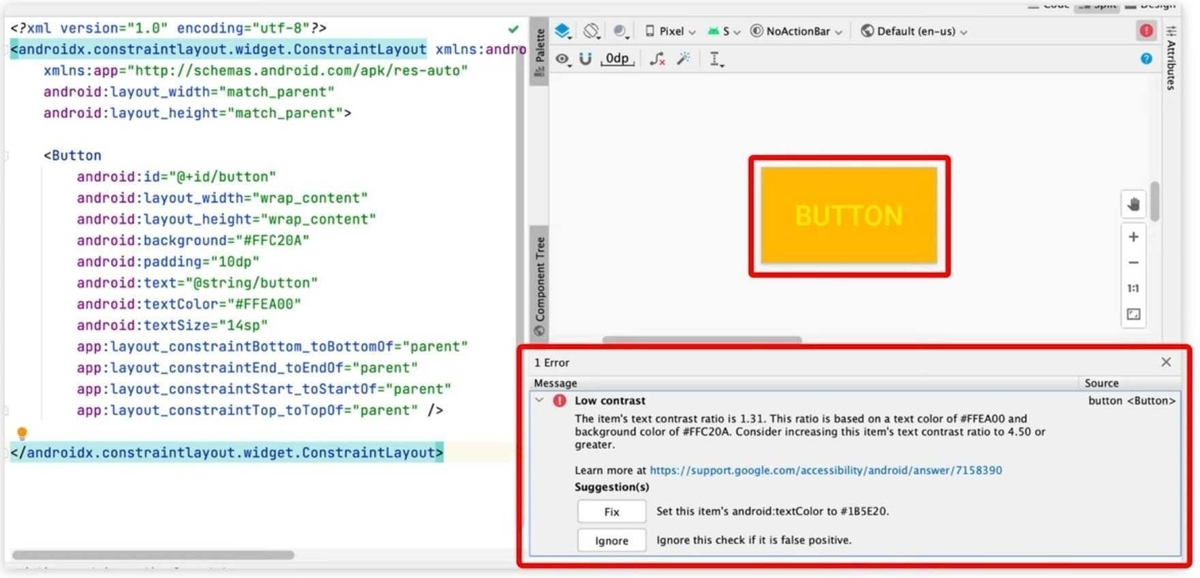
ちなみにArcticFox以上のAndroidStudioはコントラスト比の警告を出してくれます。

d. ダークテーマでのテストを忘れない
ダークテーマで、背景の色、テキストの色、アイコンの色など、全ての値が変わりますので、再度確認が必要になります。
(AndroidStudioの警告も頼れなくなります。。)
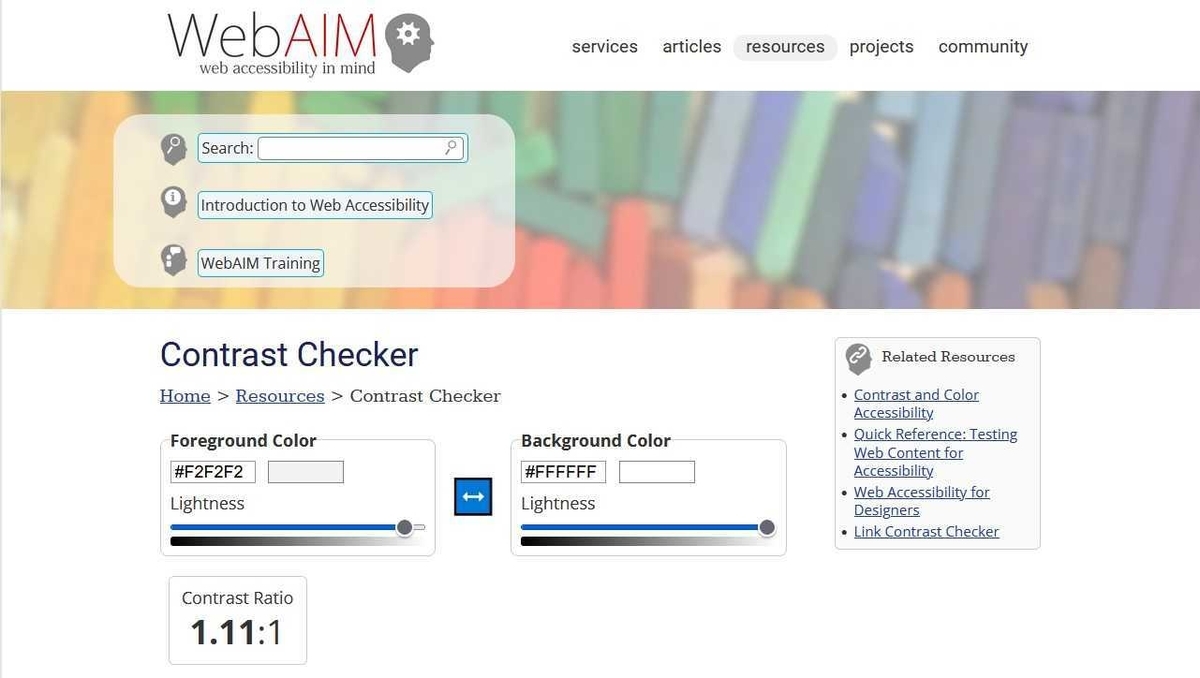
確認方法は、オンラインツールを使えます。
こちらは先程の読みにくいテキストの例です:

結果は「1.11:1」になりますから、ガイドラインの「3:1」以下ですね。
3. 複数の手がかり
a. 必ず2つ以上の手がかりで伝える
情報を伝える時に一つの手がかりしかなければ、認識されない可能性がありますので、
必ず2つ以上の手がかりを提供しましょう。
音、色、モーション、形など、方法はいくらでもあります。
下記にさまざまな状況で考えるために、具体的な例を用意しました🤔
例1:通知が来た事を知らせてくれる方法は、音だけでしたら、うるさい場所にいれば聞こえません。
こういう状況のために、バイブレーションも設定できるようになってます。

例2:右側のアイコンがチェックされた状態を意味として、緑色に変更されてます。
しかし色覚異常の方は、その変更が分からない可能性があります。

こんな風に色だけではなく、形も変えてみれば、色の違いが分からなくても、状態の変更が必ず伝わります✨

例3:こちらは入力内容にエラーがありますが、TalkBackを使う方は何が間違ってるか分かりません。

そして右側の注意アイコン(⚠️)がなければ、色覚異常の方はどの項目が問題になっているかと言うより、そもそもエラーになっている事さえ分かりません。

しかしちゃんとエラーメッセージもくっ付ければ、どの項目をどう修正して欲しいか必ず伝わります!一石二鳥ですね✨
b. アイコンとテキストをセットで使う
こちらの例はグーグル翻訳のデザイナーの方が記事で説明した話です。

カメラで写真を撮って、その写真に映るテキストがリアルタイムで翻訳される機能を、
左側のように提供されていましたのに、あまり使われてなかったそうです。
むしろ、ユーザーにアンケートを出したら、「こんな機能あって欲しい」と何度も言われたそうです。
つまりアイコンだけで意味が伝わらなくて、機能の存在さえ知らなかったユーザーが多かったです😱
いろいろ試した結果、アイコンとテキストを一緒に使う右側のデザインが一番効果があったそうです。
c. テキストボタンは注意する
マテリアルデザインのボタンを見ると、3つの種類があります:

枠のないテキストボタンは、ボタンである事、そしてタップできる事が認識しにくくなりますので、扱い方は気をつけましょう。
完全に「テキストボタンを使わない方が良い」と言うわけではないです。
例えばダイアログの「キャンセル」ボタンとしては問題ないです。
ただ、ユーザーに取って欲しいアクションとしては不適切でしょう。
(ちなみに右側のコンテンドボタンは、上記b.の説明通りに、アクションの意味をさらに分かりやすくするためにアイコンを付けてますね👀)
テキストボタンの正しい扱い方につきまして、この記事が詳しく説明してくれます:
4. タップのしやすさ
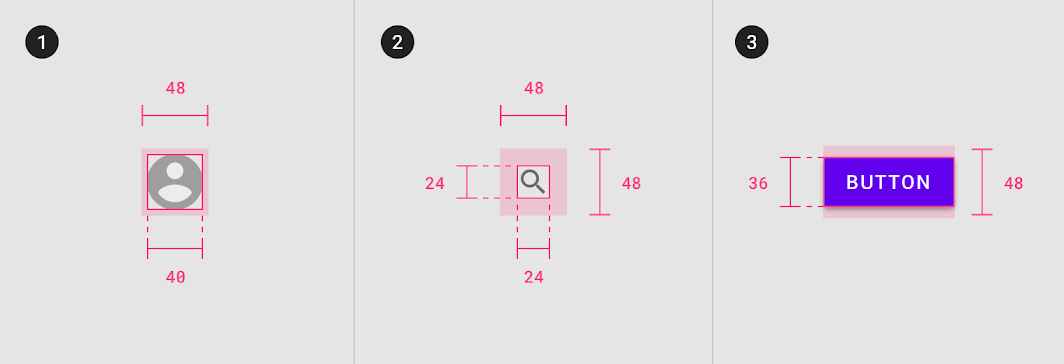
a. タッチ可能領域は充分なサイズにする

ボタンを正確に押せない方のために、タッチ可能領域のサイズもちゃんと考えるべきです。
マテリアルデザインを参考にすれば、アイコン自体が必ず48x48dpのサイズではなくても大丈夫ですが、paddingとかを使って、タッチ可能領域を最小このサイズになるように広げましょう、との話です。
b. ボタンの間もスペースを空ける
間違って隣のボタンを押してしまう事で、ユーザーが嫌な思いをしないように、
ボタンの間はちゃんとスペースを置いて、操作しやすくしてあげましょう。

グーグルデザインの記事によって、ボタンの間に16dpの距離を確保すると、日差しが強い状況や、タッチのレスポンスフィードバックが良くないデバイスでのユーザー体験が改善されるそうです。
5. ジェスチャーに頼らない
a. 別のやり方を用意する
最後に一番よく見る問題なので、ジェスチャーに頼るデザインについて考えましょう。
ある機能を一つのやり方でしか使えない場合、
しかもそれがスワイプとか、ジェスチャーになってる場合、
その機能を使えないユーザーがいると言う結果となります😵
例えば、リストのアイテムを削除するには、「右へスワイプ」と言う方法しかなければ、アイテムを削除出来ないユーザーもいるという意味になります。。
別のやり方も必要ですね。

今回の例はアイテムの右上にメニューボタンを置いて、ドロップメニューからアクションを提供すれば、ジェスチャーを使えないユーザーでも削除が出来るようになります。
b. 最初からインクルーシブなデザインにする
障害のある方も含めて、誰にでも使えるデザインにすれば、良い事尽くめです!
- みんなの体験が良くなる:公共トイレでよく見かける蛇口の自動センサーは、行動に困らない方にとっても便利でしょう。そして駅のエレベーターは階段を登れる方も使う事があると同様です。
- 自分を障害者だと認めたくない人が多い:特に一時的に怪我をした状況的障害者や、年寄りと呼ばれる一歩手前の年齢の方はこの傾向があるようでしょう。こちらのユーザー層は文字拡大などのアクセシビリティ補助ツールをあえて使いませんので、注意すべきです。
- 保守が難しくなる:機能が増えれば、デフォルトと、その他の体験の保守がどんどん難しくなります。エンジニアが泣きます。
是非デフォルトの体験から考え直して、インクルーシブなデザインにしましょう✊
以上、デザイン編でした。
もっと詳しく知りたければ、「デザイナー x エンジニア」の視点で書かれているこの記事がおすすめです:
次回はAndroidエンジニア向けのアクセシビリティ実装話を始めます。
ノシ
Androidのユーザー補助機能
どうも🐷
モバイルアクセシビリティの基礎知識の記事が長すぎて、Android系の話を分けておきました。
通常のスマホの使い方をしていないAndroidユーザーは、一体何を使っているでしょうか?
答えは、主にグーグルとスマホのメーカーが提供してくれる補助機能です。
1. グーグルが提供する補助機能:アクセシビリティ・サービス
- TalkBack: Androidの公式スクリーンリーダーで、一番有名なツールですかね。左上から右下まで(もしくは端末の言語に合わせて右上から左下まで)画面を読み上げてくれます。
- スイッチ・アクセス:スイッチと言うデバイス、もしくはキーボードや十字キーと連携して使う機能です。この動画で使われているスイッチは、左のボタンで移動操作ができて、右のボタンは通常のタップと同じ扱いです。
ちなみに表情で端末の操作が出来るカメラ・スイッチもあります😲
- Voice Access:音声操作です。テキストの編集まで出来ますよー
- 選択して読み上げ:画面の一部を選択して、そこだけを読み上げてもらう事が出来ます。文字が小さい部分しか知りたくない時には便利です。
- BrailleBack:点字ディスプレイとの連携ができる機能です。
(なぜか点字キーボードの連携はこちらじゃなくてTalkBackの方に含まれてます🤔)
他に自動字幕生成とか、いろいろあります!詳しいリストはこちらでご確認ください。
ところでアクセシビリティ・サービスは元々端末にインストールされてません⚠️
プレイストアのこのアプリで全ての機能をまとめてダウンロードできます。

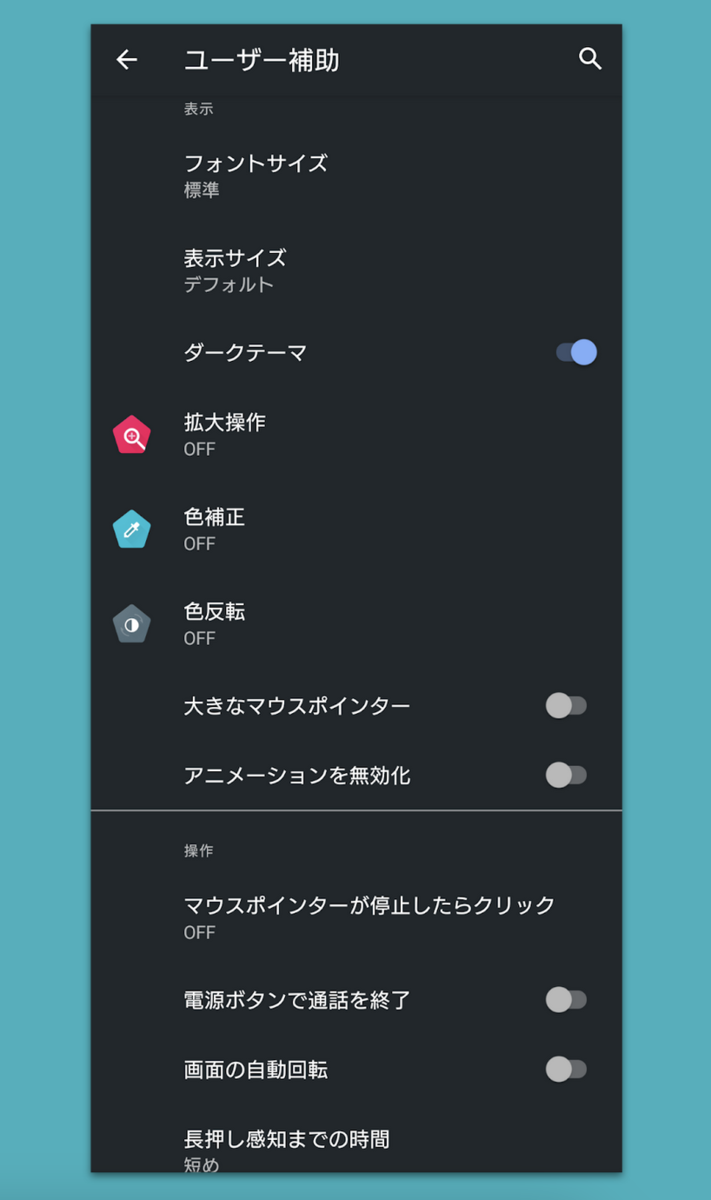
2. スマホのメーカーが提供する補助機能
最初から端末にインストールされてる補助機能です。設定画面で確認できます。
メーカーや端末によって違いますが、大体下記の機能が含まれます。
- 表示拡大
- フォントサイズ調整
- アニメーション無効化
- バイブレーション、触感フィードバック
- ダークテーマ、コントラスト調整

おまけ
自分でアクセシビリティ・サービスを作る事もできます✨
気になる方は是非公式ドキュメントを読んでみましょう:
そしてちょっと古いけど、こちらの記事も参考に出来ます:
ノシ
モバイルアクセシビリティの基礎知識
どうも、ティフェンですー
より多くの人にアクセシビリティの情報を届けたくて、先日DroidKaigiで発表させていただいた内容を記事化していこうと思います。
時間の制限でお話できなかった部分も補足させていただきます。
これからアクセシビリティ向上を考えたい方にとって、ご参考になれば幸いです✨
今回は何を考慮する必要があるか判断するために、アクセシビリティの対象、チャレンジそして使えるツールについて説明します。
1. 障害の種類
まずスマホを利用することに当たって、影響する障害を4つの種類で分けてみましょう。

- 視覚:目が見えなかったり、距離や眩しさによって見えづらかったりする障害は視覚系です。色を区別しづらい色覚異常の方もこちらの種類に当てはまります。
ところでメガネをかければ見える人は、(定義によりますが一般的に)視覚障害者と呼ばれる一歩手前だそうです。 - 行動:手が震えたり、全く使えなかったり、もしくは思う通りに動けなかったりする障害は行動系と言います。
スティーヴン・ホーキングを想像いただければ、分かりやすいかと思います。 - 認知/神経:ものの認知や理解に苦しむのなら、認知の障害です。
例えば集中力が持たなかったり、字が見えても理解することに苦しんだり、記憶力が低かったりすれば、この種類の障害と考えれます。
ちなみにてんかんとか見たものによって脳が反応する障害は、目が原因ではないので、このグループに入れさせていただきました。(なので厳密に言うと不随意運動とかパーキンソン病もこちらに入るはずです🤔) - 聴覚:聴覚障害を言うと、手話で話す耳の聞こえない方を想像するでしょうが、他には状況や音の種類によって聞こえづらかったりする障害もあります。
困る事と向き合い方が異なりますので、生まれた時から聞こえない方と、後で聞こえなくなった方を区別します。
2. 問題
これらの障害の影響で、モバイルアプリを利用する時にどんな問題が発生するか確認しましょう。

- 視覚 → 内容が伝わらない
- 文字のサイズや色によって、文章が読めない
- 赤を緑に見えてしまって、UIを理解出来ない
- 画面が見えなくて、ビューの構成やアプリでの現在位置が分からない
- 行動 → 実行したいアクションが出来ない
- ボタンが小さくて、正確に押せない
- スワイプやドラッグ&ドロップのような操作が出来ない
- そもそも画面にタップ出来ない
- 認知/神経 → 不愉快な思いをしてしまう
- 集中力が持たず、複雑なUIの理解や長文を読む事を諦めてしまう
- 読む速度が遅いと、文章を最後まで読めずストレスになってしまう
- 点滅する画像を見ると発作が発生してしまう
- 聴覚 → 大事な情報を見逃してしまう
- 音楽が流れてたら、認知できず音が漏れてしまう
- 特に喋る人の口が見えない場合、字幕無し動画の内容が分からない
(ちなみに手話じゃないと分からない方もいます) - 音楽や音で分かる情報があれば伝わらない(ゲームによくあるパターン)
ところで、これらの問題を一時的に困ることを「状況的障害」と呼びます。
例えば。。
- 視覚:外で太陽が眩しくて画面が見れない、メガネを外すと字が小さければ読めない、スマホの画面を割れてしまった時
- 行動:寒い時とか乗り物に揺られている時に正確にボタンを押せない、疲れていて早い動きが出来ない、怪我をした時
- 認知/神経:頭が痛い時、疲れている時、または内容が外国語の場合
(私は日本語での読む速度が遅いので、トーストが最後まで読めません😢) - 聴覚:まわりがうるさい時、外にいるのにイヤホンを忘れた時
この通り、通常のスマホの使い方しか想定しないと、障害のない方でも困る状況がたくさんあります。
それから、歳を取ると、障害にかかる可能性が非常に高い事も加えれば、
アクセシビリティの問題は、他人事ではない
と、ご理解いただけたら嬉しいです🙏🏻
3. アクセシビリティの定義
別の名前で「ユーザー補助」や「a11y」とも呼ばれます。a11yはweb系のアクセシビリティを指して、モバイルの場合でも使われてます。
ちなみにa11yの11は、AccessibilityのAからyまでの11文字(ccessibilit)を代表するそうです👀
アクセシビリティは、障害のある方の体験を考えて、施設やサービス等の利用のしやすさを意味します。
問題があるかどうかを確認するために、こちらの質問を問いかけましょう:
「他人の手伝い無しで、一人で出来るか?」
例えば、車椅子の方が階段の前にいて、登れない状況は、「他人の手伝い無しで、行きたい場所に行けない」ことになりますので、アクセシビリティの問題があります。
こういう差別を出来るだけ無くすのが、アクセシビリティ向上の目的です。
モバイルアプリの場合は、上記説明した理由でみんなと同じスマホの使い方が出来ない人がいますので、
違う使い方でもアプリを利用できるようにするのが、私たちエンジニアの責任です。
つまり、アプリ体験をこう改善することです⬇️

迷ったら、a11yの公式ガイドラインを確認しましょう:
Web Content Accessibility Guidelines (WCAG)
4. ユーザー補助機能
では、通常のスマホの使い方をしていない人は、一体何を使っているでしょうか?
別の記事で詳しく説明しましたので、是非読んでみてください。
(。。すみません、現時点ではAndroidしか分かりません😇
iOSの勉強が捗ったらここに追加しますね)
今回は以上になります。
次回、デザイン系の基礎知識や、仕様作成/確認段階のチェックリストについて書きます。
ノシ
DroidKaigi 2021 - 感想
どうも🙇🏻♀️
先週Androidエンジニア向けの国内コンファレンス「DroidKaigi」に参加してみました。
今年は10/19㈫~10/21㈭の3日間にかけて、フルオンラインでした。
しかも無料であるにもかかわらず、グッズまでもらえると言う、
よく分からないけどどう見ても参加しない理由のない、とてもお得なイベントになってました。
そして私にとって今年が初参加で、初登壇でした。
参加者として
まずオンラインだったところが個人的にかなりプラスでした。
誰かが発表をしている時に喋るのが失礼だから、終わるまでコメントあまり出来ない事がオフラインイベントの懸念点だと考えています。
リアルタイムでツイートをする人もいるけど、私は誰かが話している時にスマホを見ない派なので、ちょっと抵抗があって、、
今回は気軽にコメント出来たり他の人のリアクションも見れたりして、とても楽しかったです。
しかし、こんなに交流しやすくなると、どんどん皆さんとワイワイしたくなるし、仕事しながら適当に聞くのは無理だって事はこれで証明されました。
今後はちゃんと有給を取ろうと思います😇
セッションは全部面白かったです!英語のもあって嬉しかった。
ぶっちゃけすべておすすめですw 😂
まだ見てない人がいれば、こちらで是非確認しましょうー
もちろんComposeとか技術系のセッションはかなり興味深いけど、
それ以外の話題も聞けたところも、すごく良かったと思います。
例えばDay1のAndroidエンジニアが1人という不安に向き合うとか職能/職種横断でチームの生産性を高める、Day2の★2.2のアプリがIn-App Review APIを導入して★4.2になるまではエンジニアとしての不安、チーム作り、プロダクト運用において参考になりました。
Day3の持続的なサービス提供のための計測と分析は社内で共有しました。
Androidエンジニアが、「ものを作るだけ」ではなく、「プロダクトのことも考えるべき」&「チームの一部」だと考えてますので、こういうセッションも大事だと思います。
プロダクト運用/改善をするためには、他の分野の知識も必要だから、エンジニアが集まるイベントで技術以外のセッションはあって欲しいです。
登壇者として
今年はWomen Developer AcademyとDroidKaigiセッション相談ミートアップに勇気をもらって初めて応募してみたら、まさかの採用となりました😱
前から注目されなさすぎるアクセシビリティについて発言したいと思ってたけど、こんな大きいなイベントで発表が出来て、より多くの人に情報届けて良かったです。
(ちなみにスライドはこちらです。gifが動かないからツイッターで宣伝しません🤐)
セッション録画のためのスタジオ、プロのカメラマンによるプロフィール画像撮影、お弁当や動画編集、すべてが無料で提供されて、本当に登壇者としても福利厚生の多いイベントでしたw
運営側の問題対応の速さと丁寧さも、変/嫌なコメントが一切なかったところも、感動的でした。コミュニティの暖かさも感じますし、スタッフが頑張ったおかげでもあるでしょう。
ただ、発表の長さを40分だと勝手に誤解して、忙しいスタッフに更に迷惑をかけてしまって、本当に申し訳がないと思います🙇🏻♀️
そして日本語チェックを資料だけにして、実際誰かと練習しなかった事も反省してます🙃ニホンゴムズカシイ
ここ数ヶ月色々重なって、すごく忙しかったから、今週はちゃんと休んでます。
でもアクセシビリティに興味を持ってくれた人が何人もいたので、死ぬ気で頑張って良かったと思います。
なのでまた頑張ります。
ノシ